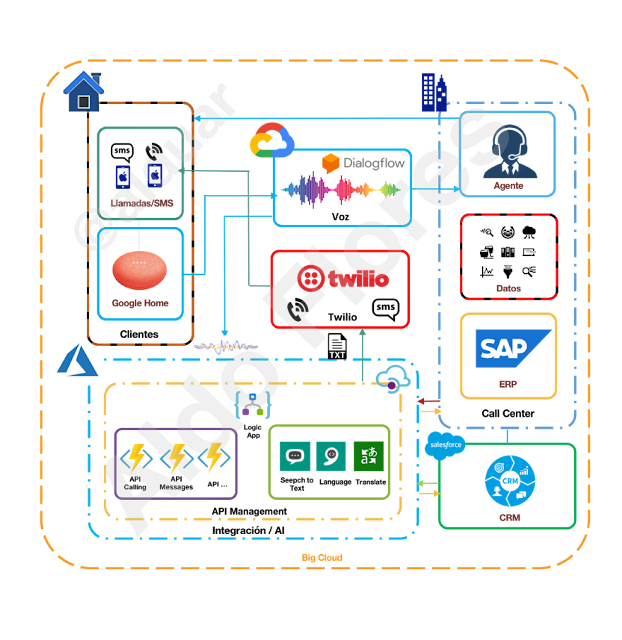
Hace un par de semanas Google Home es capaz de entender Español. Esto nos da la posibilidad de ser mas innovadores en la forma que llegamos a nuestros clientes. En nuestro constante esfuerzo de la transformación digital tenemos que ser capaces de integar 'n' tecnologias y 'n' productos en el menor tiempo posible. Para reducir el Time To Market, tenemos que utilizar las herramientas tecnolígicas adecuadas que nos permitan lanzar un producto atractivo, competitivo y sobre todo en un periodo corto de tiempo. La tecnología mas adecuada para cubrir estas necesidades es Serverless. Aquí es donde Azure nos da todo el stack tecnológico. Para este caso, utilizaremos Azure Logic Apps y Azure Functions como núcleo de integración.
La solución plantea que el asistente virtual (Google Home) se integre con Azure Logic Apps. Este servicio de integración serverless, nos proporciona conectores y desencadenadores, en nuestro caso utilizaremos twilio, salesforce y SAP. Si quieres saber acerca de los conectores disponibles para Azure Logic Apps, en el siguiente enlace podrás encontrar todo el listado disponible.
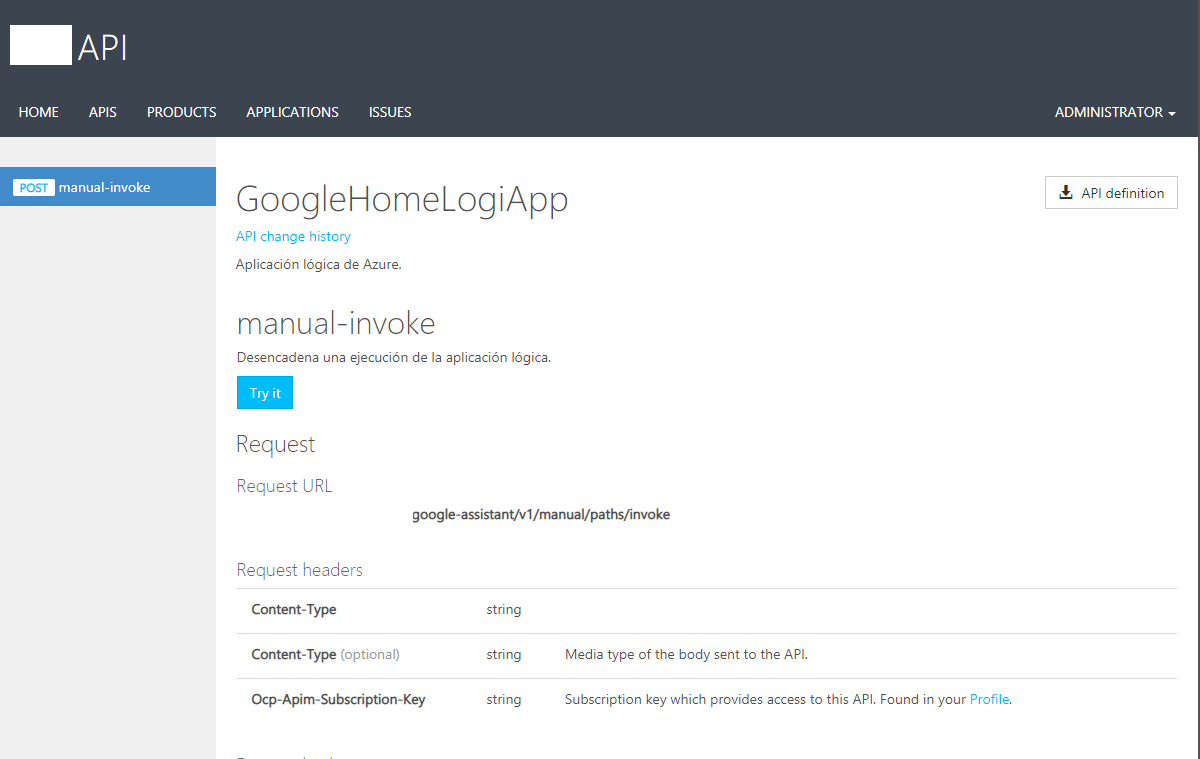
La integración entre DialogFlow y Logic Apps se puede hacer directamente o mediante un API Manager como por ejemplo Azure API Management ó AWS API Gateway. En este caso utilizamos Azure API Management.
En otros post explicare ambas casuísticas.
Para el caso de la integración directa de Dialog Flow y Azure Logic Apps, tenemos que tener esto en cosideración.
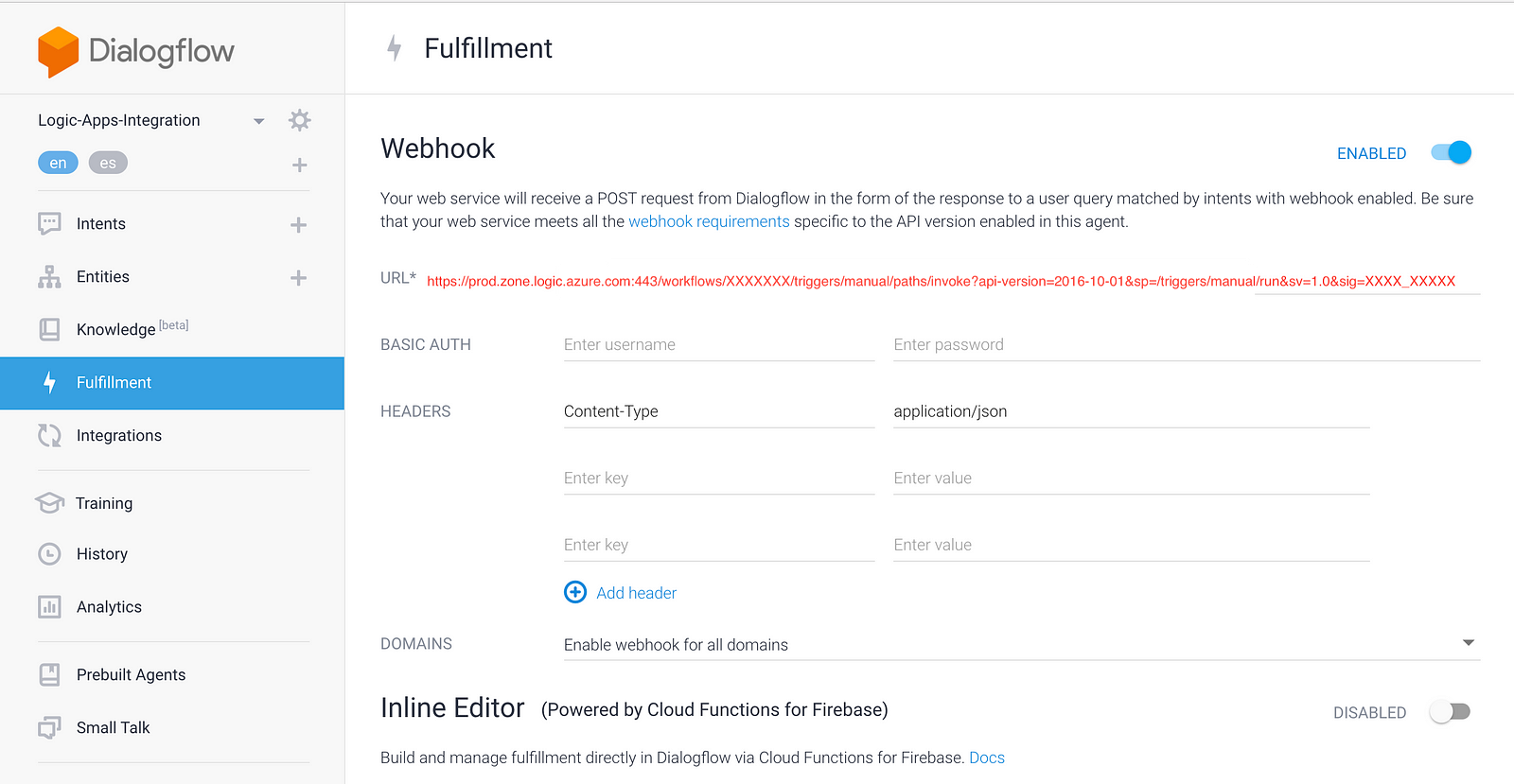
Dentro del Fulfillment-Webhook
La url que genera la Logic App tiene tres paramentros que contiene una codifcación que no soporta Dialogflow.
Lo que tenemos que hacer es cambiar esta codificación en url y listo funcionará Dialogflow y Logic App sin necesidad de utilizar un API manager.
Url generada por Logic App:
Url modificada para que funcione en Dialogflow:

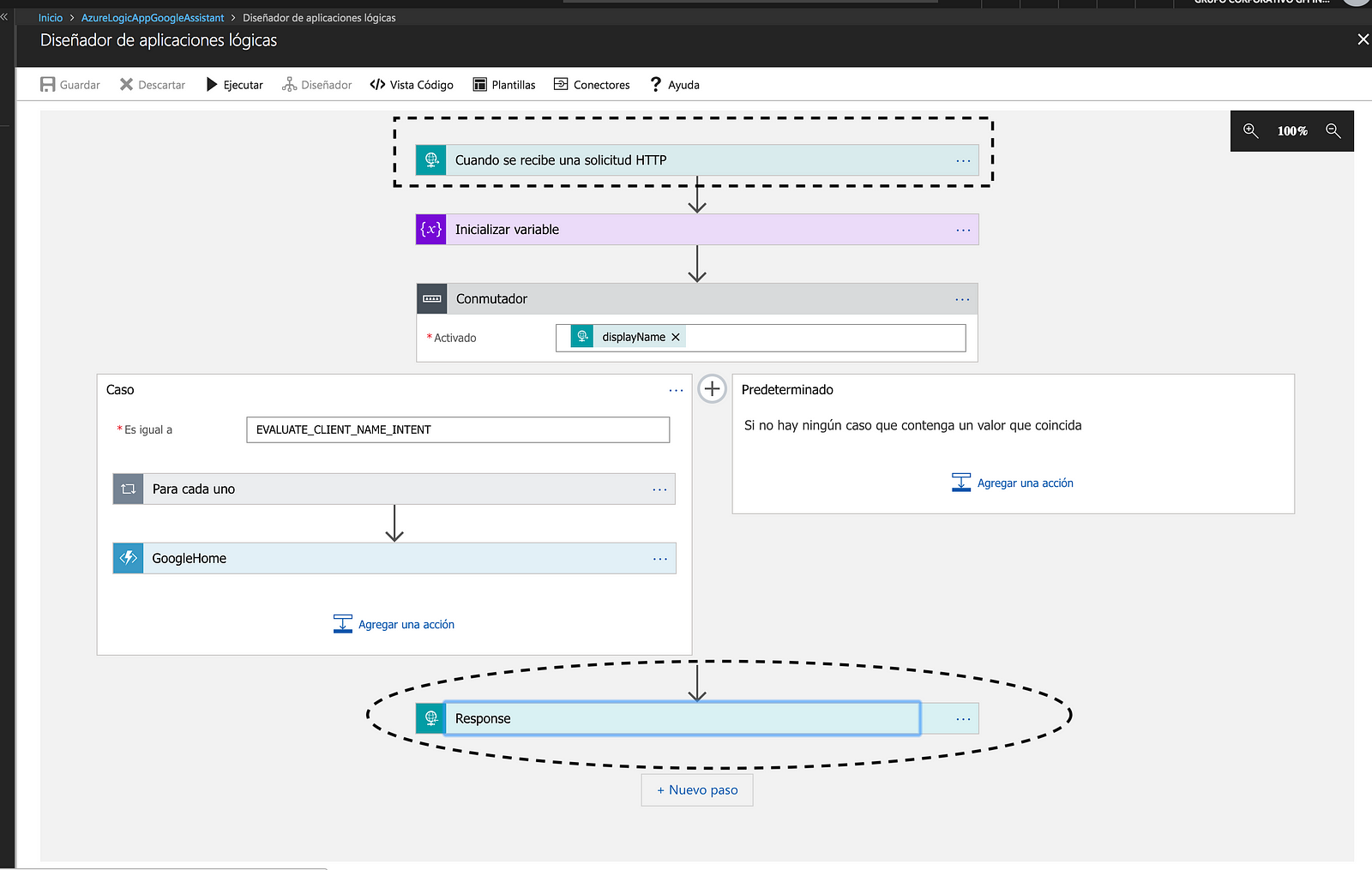
Otro punto en concideración es que la Logic App tiene que tener 2 elmentos
El desencadenador http y el Response

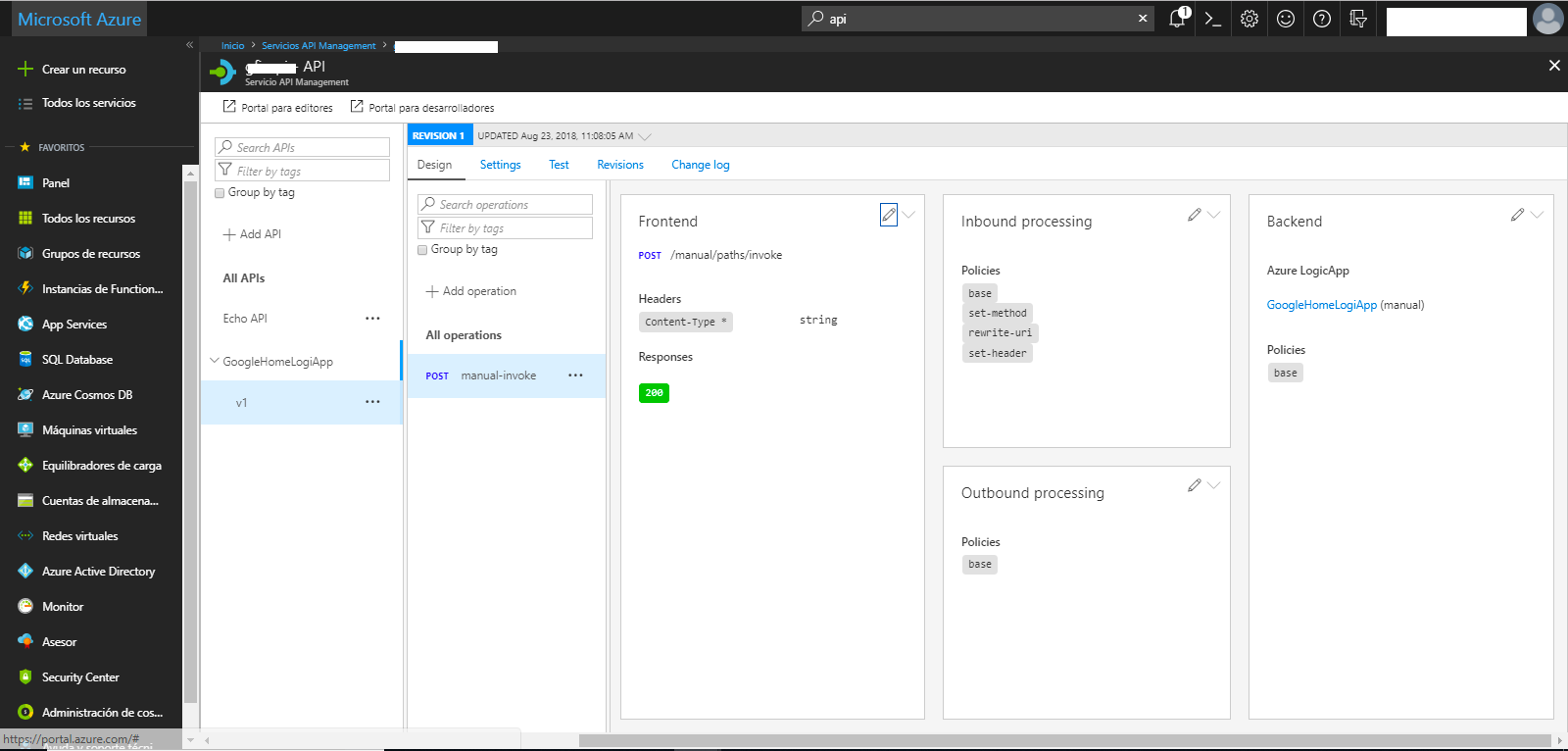
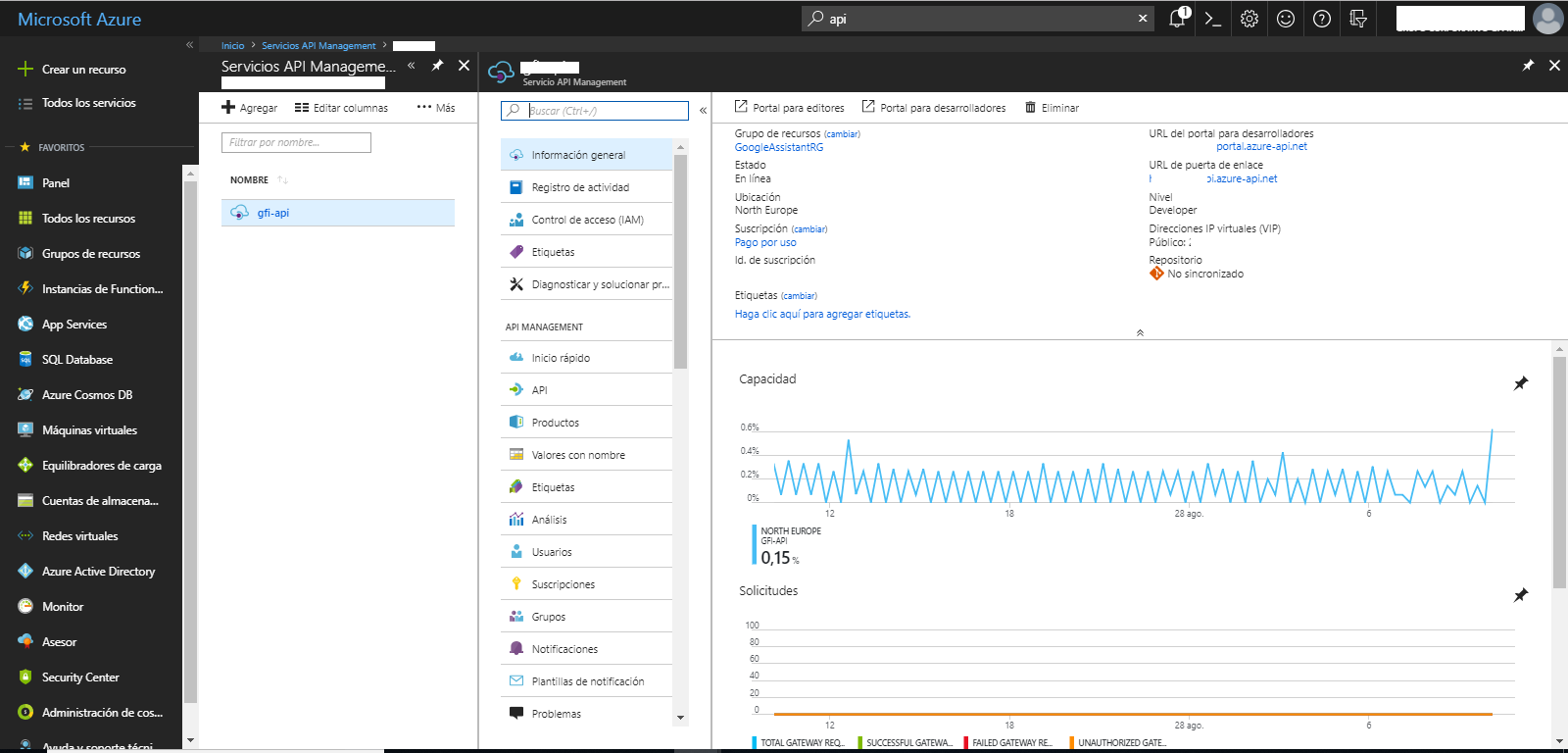
En esta solucion utilizamos Azure Api Management para poder monitorizar securizar, centralizar y gobernar.

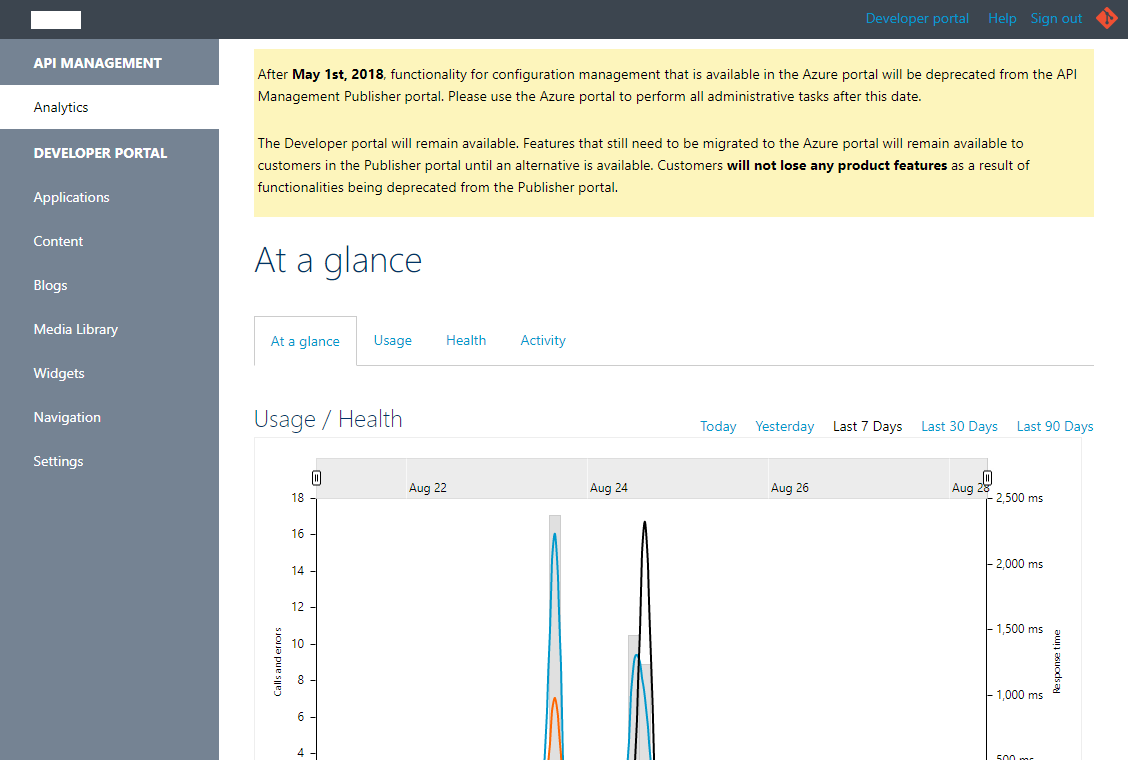
Monitorización de la solución


Documentación

Demo en acción
Aldo Flores
@Alduar