Una de las nuevas características que tenemos en .Net es que
podemos ejecutar código .Net en Mac y Linux. En este bloc explicaremos como
hacer esto utilizaremos .Net Core y Docker.
Pre requisitos
1.
Visual Studio
Lo primero que necesitamos es
tener instalado Visual Studio (en este caso lo hice como Visual Studio)
2.
Net Core.
Net Core nos permite ejecutar código
ASP .Net MVC y Web API en (Windows, Linux, MAC)
Del siguiente link puedes
descargarlohttps://download.microsoft.com/download/F/6/E/F6ECBBCC-B02F-424E-8E03-D47E9FA631B7/DotNetCore.1.0.1-VS2015Tools.Preview2.0.3.exe
3.
Docker para Visual Studio.
En el siguiente link puedes
descargar el Componente de Docker Para Visual Studio
https://marketplace.visualstudio.com/items?itemName=MicrosoftCloudExplorer.VisualStudioToolsforDocker-Preview
4.
SDK AWS para Visual Studio.
Este SDK nos proporciona de las herramientas para
poder conectar desarrollar y desplegar en la Nube de Amazon. Unas de las cosas
que se pueden hacer es las funciones Lambda que en el siguiente bloc
explicaremos con desarrollar proar y desplegarlas.
En el siguiente link puedes
descargar el SDK AWS Para visual Studio
https://sdk-for-net.amazonwebservices.com/latest/AWSToolsAndSDKForNet.msi
5.
Docker para Windows
Para poder ejecutar nuestro código
necesitamos tener instalado Docker en este caso como lo estamos haciendo en
Windows es Docker para Windows
El siguiente link puedes descargar Docker
para Windows.
Teniendo todo esto listo podemos empezar.
Paso 1
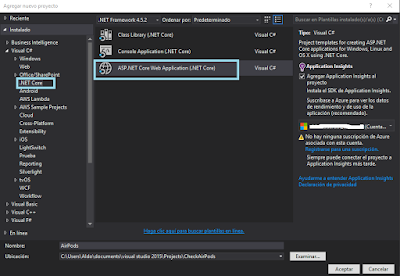
Creamos un proyecto seleccionando .NET Core/ ASP .NET Core
Web Aplicación/[Nombre de Tu
Web]/Aceptar
Paso 2
Para que nuestro sitio web puede ejecutarse dentro de un
contenedor Docker, tenemos que hacer lo siguiente. Teniendo nuestro Sitio Web
dentro de un contenedor Docker, nos da la posibilidad y la facilidad de que
este sitio sea más fácil su despliegue y su escalabilidad.
Para que el sitio Web se ejecute en Linux dentro de un
Contenedor Docker. Damos click botón derecho en el proyecto Agregar Docker
Support.
Nota:
Con esto se genera los ficheros de configuración de Docker donde están las dependencias,
así como los Runtime necesarios para que nuestro sitio funcione.
Paso 3
En este paso se pueden extender todo lo que quieran pues aquí
está la lógica del Sitio. Básicamente es el desarrollo de el sitio Web. En este caso utilizaremos el MVC 6
Vista
Aquí podríamos utilizar Angular JS 2 Para las Vistas, React.
En este caso para ir de forma más rápida con los fines didácticos utilizamos
Razor “Es decir utilizamos el Framework ASP MVC 6”
Controlador
El caso del controlador lo que haremos es agregar un método Asíncrono
que llama a un servicio REST que está en WEB API.
Modelo
Para el caso del Modelo solo hemos agregado una clase del
TIPO POCO (Plain Old CLR Objetc) con las propiedades de nuestra entidad. Cabe
resaltar que podemos utilizar Entity Framwork para conectarnos con Base de
Datos como SQL Server, Oracle, mySQL, ETC. Pero en nuestro caso sería lo más parecido a ODATA.
Nota: Para este paso puedes desarrollar todo lo que sea
necesario para abarcar la lógica de tu portal Web.
Codificamos Las
Vistas/Controladores/Necesarias ...
Paso 4
Creamos la aplicación en AWS. Para nuestro caso utilizaremos elastic beanstalk.
Nota: Aquí es necesario contar con una cuenta AWS, puedes utilizar
la gratuita que te permite utilizarla por 12 Meses.
Creamos una nueva Aplicación
En las Aplication Name ponemos una descripción de la aplicación
tenemos que considerar que este nombre no debe tener espacios
Y en Descripción ponemos la funcionalidad de la aplicación.
Paso 5
En este paso crearemos en el entorno, donde se ejecutará
nuestro sitio web. Nosotros utilizaremos Linux con Docker.
1. Seleccionamos Web Server enviroment
2. En la opción de plataform
3. Después en Cofigure more options /Enviroment settings
4. Finalmente,
click en el Boton Create enviroment Esperamos a que se cree el entorno.
Es importante que cuando crea la aplicación carga una de ejemplo. Solo es algo a considerar porque nosotros remplazaremos dicha aplicación con nuestro Sitio Web.
Cuando este listo en entorno con la aplicación en la consola de AWS tenemos que ver esto. Si se dan cuenta nos creo una aplicación que se ejecutara en Linux dentro de un contenedor Docker.
Paso 6.
El despliegue desde Visual Studio. Es importante resaltar que en este paso tuviste que haber considerado los pre requisitos, pues es aquí nos conectamos AWS médiate en SDK.
1.
Damos click en el proyecto y damos click en
Publish AWS Elastic Beanstalk.
2. Aquí nos mostrara las Aplicaciones y Entorno que tenemos que creados para la región seleccionada.
En nuestro caso es Demo_ASP_Net_Cores "Que es la que acabamos de crear en el paso 5".
3. La siguiente etapa del asistente nos muestra los detalles con que Framwork en los que se ejecutara la aplicación "netcoreapp 1.0"
4.Finalmente nos muestra un resumen de todo del Perfil Aplicación las opciones de aplicación
En la
barra de tareas de Visual Studio se muerta todas las operaciones que esta realizando.
6. Cuando esta tarea esta finaliza nos mostrara el siguiente modal.
Paso 7.
Vamos
a la consola de AWS damos clic en el link y tendríamos que acceder a nuestra
página web.
En mi caso seria la siguiente pagina.
Con esto concluimos. espero les sirva por favor comente. Para sus dudas
Aldo Flores Reyes.
@alduar
La nube no es el furo es el presente.














IT's very informative blog and useful article thank you for sharing with us , keep posting learn more about aws and Microsoft do net
ResponderEliminarAWS Online Training
.NET Online Training
perde modelleri
ResponderEliminarnumara onay
Vodafone mobil ödeme bozdurma
NFT NASIL ALINIR
ankara evden eve nakliyat
Trafik Sigortasi
dedektör
web sitesi kurma
Aşk kitapları
Good content. You write beautiful things.
ResponderEliminarsportsbet
korsan taksi
taksi
sportsbet
hacklink
mrbahis
vbet
hacklink
vbet
dijital kartvizit
ResponderEliminarreferans kimliği nedir
binance referans kodu
referans kimliği nedir
bitcoin nasıl alınır
resimli magnet
T6K12
شركة مكافحة الصراصير بالاحساء zfTQ37z56f
ResponderEliminar